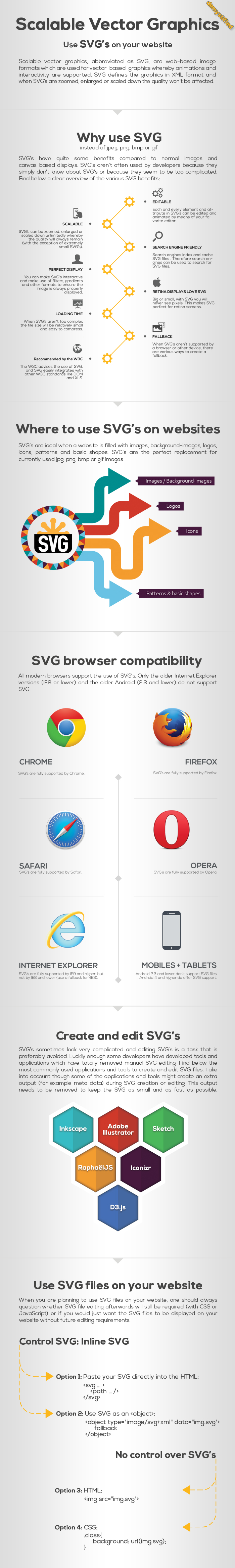
Scalable vector graphics, abbreviated as SVG, are web-based image formats which are used for vector-based-graphics whereby animations and interactivity are supported. SVG defines the graphics in XML format and when SVG’s are zoomed, enlarged or scaled down the quality won’t be affected.
Why use SVG
SVG’s have quite some benefits compared to normal images and canvas-based displays. SVG’s aren’t often used by developers because they simply don’t know about SVG’s or because they seem to be too complicated. Find below a clear overview of the various SVG benefits:
- Editable: Each and every element and attribute in SVG’s can be edited and animated by means of your favorite editor.
- Scalable: SVG’s can be zoomed, enlarged or scaled down unlimitedly whereby the quality will always remain (with the exception of extremely small).
- SEO: Search engines index and cache SVG files . Therefore search engines can be used to search for SVG files.
- Perfect Display: You can make SVG’s interactive and make use of filters, gradients and other formats to ensure the image is always properly displayed.
- Retina: Big or small, with SVG you will never see pixels. This makes SVG perfect for retina screens.
- Loading time: When SVG’s aren’t too complex the file size will be relatively small and easy to compress.
- Fallback: When SVG’s aren’t supported by a browser or other device, there are various ways to create a fallback.
- Recommended by the W3C: The W3C advices the use of SVG and SVG easily integrate with other W3C standards like DOM and XLS.



Incrdeible resource for SVG.