The assumption that your web design is responsive can only be made true when the users using different operating systems and podiums to access the website, are able to do it successfully. The web design which is responsive is becoming more famous as it removes the need of constantly updating, or adding additional features to the mobile website. Some website owners and designers even think that using responsive web design removes the need of a mobile website. Is it really true?
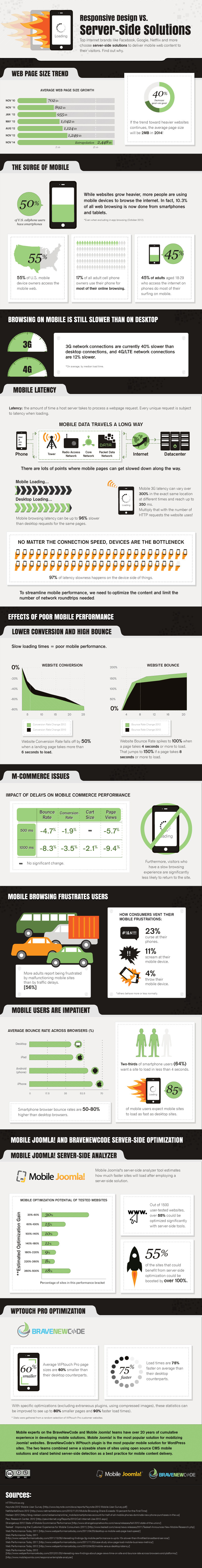
If the average mobile user is only willing to wait a maximum of four seconds for content to load on their devices, it makes no sense to use an approach that may slow down your site’s loading time. Top internet brands like Facebook, Google, Netflix and more choose server-side solutions to deliver mobile web content to their visitors.
Experts state that the responsive web design actually consists of flexible layouts, media questions and fluid grids that make the website more accessible and easy to use. If one does not use this responsive web design, there are chances that the website owner will have to provide the visitors with different URL’s compatible with different devices.
Hopefully, you’ll get some clarification in this infographic by bravenewcode.com which shows why we believe the better choice for many high-traffic, large-volume sites is a fast and flexible server-side solution.
via instantshift.com



GIPHY App Key not set. Please check settings